Ховер н 3: Купить Ховер Н3 в г.Москва: цены 2021 на новый Great Wall Hover H3 у официального дилера
комплектации и цены DW Hower h4 2020-2021 у официального дилера в Москве
2.0 / 150 л.c.
6МТ / FWD
2.0 / 150 л.c.
6МТ / 4WD
Общие данные
Тип кузова
Универсал
Универсал
Количество дверей
Количество мест
Двигатель
Тип
Четырехтактный, с турбонаддувом и интеркулером
Четырехтактный, с турбонаддувом и интеркулером
Марка двигателя
Mitsubishi, 4G63S4T
Mitsubishi, 4G63S4T
Рабочий объем
150 л. с. при 4200 об/мин
с. при 4200 об/мин
150 л.с. при 4200 об/мин
Максимальный крутящий момент
250 Н•м при 2400-4200 об/мин
250 Н•м при 2400-4200 об/мин
Система газораспределения
16 клапанов
16 клапанов
Количество и расположение цилиндров
4, рядное
4, рядное
Степень сжатия
Система управления
Экологический класс
Рекомендуемое топливоБензин с октановым числом не менее 95
Бензин с октановым числом не менее 95
Трансмиссия
Трансмиссия
Механическая, шестиступенчатая
Механическая, шестиступенчатая
Раздаточная коробка
Передаточные числа РК, высшее/низшее
Тип привода
Подвеска
Передняя
Независимая, со стабилизатором поперечной устойчивости
Независимая, со стабилизатором поперечной устойчивости
Задняя
Зависимая, со стабилизатором поперечной устойчивости
Зависимая, со стабилизатором поперечной устойчивости
Тормозная система
Передние тормоза
Дисковые, вентилируемые
Дисковые, вентилируемые
Задние тормоза
Дисковые, вентилируемые
Дисковые, вентилируемые
Масса
Снаряженная масса
Полная масса
Габаритные размеры
Длина
Ширина
Высота, по рейлингам
Колёсная база
Колея передних колес
Колея задних колес
Эксплуатационные характеристики
Максимальная скорость
Разгон 0-100 км/ч
Расход топлива на 100 км
Смешанный цикл
Емкость топливного бака
Шины
Шины
Отзыв владельца Great Wall Hover h4 (Грейт Волл Ховер Н3) 2011 г.

Great Wall Hover h4, 2011 г.в.
Год выпуска: 2011
Практичность
Надежность
Динамичность
Комфорт
Общее впечатление
Расходы на авто большие
Полгода изучал информацию, взвешивал плюсы и минусы. Купил в июне, вишневый металлик. Никаких замечаний по зазорам, закрыванию дверей абсолютно нет. Внутри тоже все достаточно аккуратно выглядит (салон Н5). Нравится торпеда, строго, удобно, никаких «китаизмов» в виде цветных лампочек. Никаких сверчков, звукоизоляция, звук динамиков — вполне пристойные.
Прошел 7000 км. Одна «серьезная» поломка – после трех включений отказали «попогрейки» на обоих сидениях. Сделали по гарантии. Ходовые качества – хорошие. Думал, что будет заваливаться на поворотах – нет, держит хорошо. Двигатель слабоват, но можно приноровиться, передачи длинные, особенно 1 и 2, не надо торопиться включать повышенную, но и раскручивать двигатель я не люблю. Сейчас уже могу первым уйти со светофора, хотя машина располагает к неспешному и основательному стилю вождения – тогда получаешь максимум удовольствия. (Быстро я уже ездил на «Запорожце» в 1979 году : -), когда получил права). На трассе оптимальная скорость 110 – 120. Печка и кондиционер неплохие, быстро меняют и хорошо держат температуру.
(Быстро я уже ездил на «Запорожце» в 1979 году : -), когда получил права). На трассе оптимальная скорость 110 – 120. Печка и кондиционер неплохие, быстро меняют и хорошо держат температуру.
Очень нравится внешне, ничего лишнего, никаких корейских «окорочков» по бокам, дурацких выштамповок, хорошая оптика, неплохой обзор, на удивление хорошая маневренность во дворах и прочих тесных местах.
На полном приводе пока не ездил, сказать ничего не могу. Очень легкая педаль газа, нога как будто на весу, иногда устает. Наверное можно поставить дополнительную пружину.
Плюсы
Цена, внешний вид, удобство.
Минусы
Пока не обнаружил.
Стоит ли покупать такой автомобиль? Каким будет Ваше следующее авто?
Думаю, да. Если не будет запредельной цена, то, возможно, китайский, т.к. качество их меняется на глазах. Я помню Great Wall 2005 года, по сравнению с нынешними — земля и небо.
Great Wall Haval h4
Great Wall Haval h4 (Грейт Вол Хавал Н3) — внедорожник с задним или подключаемым полным приводом. Дебютировал на китайском рынке в 2010 году под именем Haval H5 Extreme Edition. В Украине продается с 2014 года. Высокий уровень защиты: электронный иммобилайзер с передовой технологией Delphi RFID и повышенной защитой от взлома пароля. Экологический стандарт: Ейч 3 соответствует современным нормам EURO IV.
Дебютировал на китайском рынке в 2010 году под именем Haval H5 Extreme Edition. В Украине продается с 2014 года. Высокий уровень защиты: электронный иммобилайзер с передовой технологией Delphi RFID и повышенной защитой от взлома пароля. Экологический стандарт: Ейч 3 соответствует современным нормам EURO IV.
То, что уже не нужно в Китае, сгодится в Украине. Очевидно, именно так рассуждали в компании Грейт Вол, когда принимали решение начать продажи этого внедорожника в нашей стране. Причем, несмотря на то, что по габаритам и прочим атрибутам это чистокровный Хавал Н5, его почему-то решили «понизить» до Н3. Но мы не будем углубляться в особенности маркетинговой политики компании. Вместо этого расскажем, чем этот автомобиль примечателен.
Во-первых, у обновленного Haval h4 (будем называть его так) иная, намного более массивная хромированная решетка радиатора. Во-вторых, у него другая оптика и видоизмененный дизайн колесных дисков. Ну, и в третьих, этот Haval h4 обладает габаритами Haval H5 – 4650 мм в длину, 1800 мм в ширину и 1735 мм в высоту. Длина колесной базы, при этом, равна 2700 мм.
Длина колесной базы, при этом, равна 2700 мм.
Надёжный, вместительный и выносливый Great Wall h4
Great Wall h4 унаследовал все лучшие черты классической серии внедорожников, такие как широкая обзорность, безопасность, отличные внедорожные характеристики. Грейт Вол Ейч 3 сочетает комфортабельность легкового автомобиля с практичностью и универсальностью автомобилей сегмента MPV.
С технической точки зрения Хавал Н3 – это внедорожник с независимой двухрычажной передней подвеской и неразрезным мостом на задней оси. На все четыре колеса установлены дисковые тормоза. Полный привод – с жестко подключаемой передней осью и двухскоростной раздаточной коробкой. Дорожный просвет под картером двигателя, при этом, равен 240 мм, а под передним бампером – 310 мм. Усилитель руля – гидравлический.
Усилитель руля – гидравлический.
В данном автомобиле используется раздаточная коробка Borg Warner 45-55. Это 2-скоростная, подключаемая раздаточная коробка с набором планетарных передач для понижения скорости. Крутящий момент передается на переднюю ось через высокопрочную цепь.
Данная раздаточная коробка имеет 3 положения:
2-H – положение в котором крутящий момент передается только на заднюю ось. В данном положении соотношение состовляет 1:1.
4-Н — полный привод; положение в котором крутящий момент передается на все колеса как задней так и передней оси. В данном положении соотношение составлет 1:1.
4-L – полный привод пониженный. В данном положении все колеса приводятся в движения. Соотношение в данном случае составляет 2.48:1.
Переключение положений происходит электрически при нажатии на кнопку соответствующего режима которые расположены на приборной панели автомобиля.
Новый внедорожник от компании Great Wall — Great Wall Haval h3, читайте информацию о нем здесь.
Качественный обзор автомобиля Great Wall Haval H5 — http://great-wall-hover.ru/great-wall-haval-h5/
Видео с тест-драйва Great Wall Haval h4:
Двигатель Great Wall Haval h4
Под капотом Great Wall Haval h4 может быть установлен один из двух 2-литровых бензиновых силовых агрегатов (оба разработки Mitsubishi). Первый, атмосферный, выдает 116 л. с. мощности и 170 Нм крутящего момента в диапазоне 2500-3000 об/мин, а второй, турбированный, располагает 177 «лошадками» и 250 Нм крутящего момента, доступными в диапазоне от 2400 до 4800 об/мин. Атмосферный мотор агрегатируется с 5-ступенчатой механической коробкой передач, а турбированный – с 6-ступенчатой «механикой».
HAVAL h4 комплектуется двумя подушками безопасности (Bosch/Siemens), системами ABS+EBD (Bosch 8.0) и соответствует жёстким международным нормам безопасности (4 звезды A-NCAP).
Тест на прочность на протяжении 450 часов, который проходят двигатели Mitsubishi, является гарантией их высокого качества и надёжности.
Haval h4 комплектуется 2.0l двигателем 4G63S4M, который идеально сочетает современные технологии Mitsubishi, электронную систему зажигания DELPHI и позволяет достичь высокой производительности и экономного потребления топлива. HAVAL h4 дарит все преимущества рамного внедорожника по цене легкового автомобиля.
HAVAL h4 унаследовал все лучшие черты классической серии HAVAL, такие как широкая обзорность, безопасность, отличные внедорожные характеристики. HAVAL h4 сочетает комфортабельность легкового автомобиля с практичностью и универсальностью автомобилей сегмента MPV.
Расход топлива Great Wall Haval h4
Низкий расход топлива: электронная технология зажигания DELPHI, 16-клапанная структура, а также оптимизированные впускной и выпускной коллекторы позволяют достичь лучшего отсасывания воздуха и повысить эффективность сгорания топлива, сокращая его расход до уровня всего 7 л/100 км при движении с постоянной скоростью 90 км/час.
Видео-обзор Great Wall Haval h4:
Мощный и безопасный Great Wall Haval h4
Грейт Вол Ейч 3 комплектуется 2.0l двигателем 4G63S4M, который идеально сочетает современные технологии Mitsubishi, электронную систему зажигания DELPHI и позволяет достичь высокой производительности и экономного потребления топлива. h4 дарит все преимущества рамного внедорожника по цене легкового автомобиля.
Great Wall h4 комплектуется двумя подушками безопасности (Bosch/Siemens), системами ABS+EBD (Bosch 8.0) и соответствует жёстким международным нормам безопасности (4 звезды A-NCAP).
Тест на прочность на протяжении 450 часов, который проходят двигатели Mitsubishi, является гарантией их высокого качества и надёжности.
И напоследок еще одно видео о Great Wall Haval h4:
| Комплектация | City (4X4) | Elite (4X4) | |
|---|---|---|---|
| Комплектация | City (4X4) | Elite (4X4) | |
| Двигатель | 4G63S4M бензиновый (Mitsubishi), 2. 0л, MT 0л, MT | ||
| Безопасность | |||
| Иммобилайзер | + | + | |
| Две подушки безопасности | Bosch | Bosch | |
| 3-х точечные ремни безопасности | + | + | |
| «Детские» замки задних дверей | + | + | |
| ABS+EBD | + | + | |
| Система контроля тяговых усилий TCS | o | o | |
| Дисковые тормоза колес | + | + | |
| Крепления для детских сидений | + | + | |
| Парктроник | + | + | |
| Комфорт и оборудование | |||
| Климат контроль | + | + | |
| Центральный замок с ДУ | + | + | |
| Многофункциональная панель приборов с регулируемой подсветкой | + | + | |
| Энергопоглощающая/регулируемая рулевая колонка | + | + | |
| Гидроусилитель руля | + | + | |
| Электростеклоподъемники 4-х дверей | + | + | |
| Электрозеркала заднего вида с повторителями поворотов | + | + | |
| Подогрев зеркал заднего вида | + | + | |
| Антибликовое зеркало заднего вида | + | + | |
| Кожаные сиденья + электро-регулируемое водительское сиденье (6 направлений) | o | o | |
| Тканевая обивка сидений | + | + | |
| Электрорегулировка фар | + | + | |
| Датчик дождя | + | + | |
| Противотуманные фары | + | + | |
| Комбинированная подстветка задней части салона | + | + | |
| Подогрев передних сидений | о | о | |
| Складывающийся ключ | + | + | |
| Электроконтролируемое подключение полного привода | + | + | |
| Аудио | |||
| CD стерео hi-fi +Mp3 + радио | + | + | |
| Интерьер/Экстерьер | |||
| Обновленная приборная панель | + | + | |
| Шторка багажника | — | + | |
| Резиновый коврик багажника | — | + | |
| Рейлинги на крыше | + | + | |
| Поперечины на рейлинги | — | + | |
| Молдинги дверей | + | + | |
| Обновленный спойлер | + | + | |
| Шины 235/65R17 | + | + | |
| Запасное колесо | — | + | |
| 17-ти дюймовые легкосплавные диски | + | + | |
чего ждать от китайского внедорожника Great Wall Hover с пробегом? — Авторевю
Появившийся в 2005 году Great Wall Hover — сборник цитат. Шасси и кузов — по образу и подобию неприхотливого и выносливого внедорожника Isuzu Axiom образца 2001 года, моторы — лицензионные Mitsubishi. Может, китайцам удалось скопировать и японскую надежность?
Шасси и кузов — по образу и подобию неприхотливого и выносливого внедорожника Isuzu Axiom образца 2001 года, моторы — лицензионные Mitsubishi. Может, китайцам удалось скопировать и японскую надежность?
По ходу своей продолжительной биографии Great Wall Hover успел прописаться не только на исторической родине в китайском Баодине, но и в Черкесске, на Дальнем Востоке и, наконец, в подмосковной Гжели. Главное — не запутаться: после небольшой модернизации в 2010 году «просто» Hover сменился на Hover h4 (успевший, в свою очередь, пережить рестайлинг в 2014-м), а в конце 2011 года от них отпочковался Hover H5.
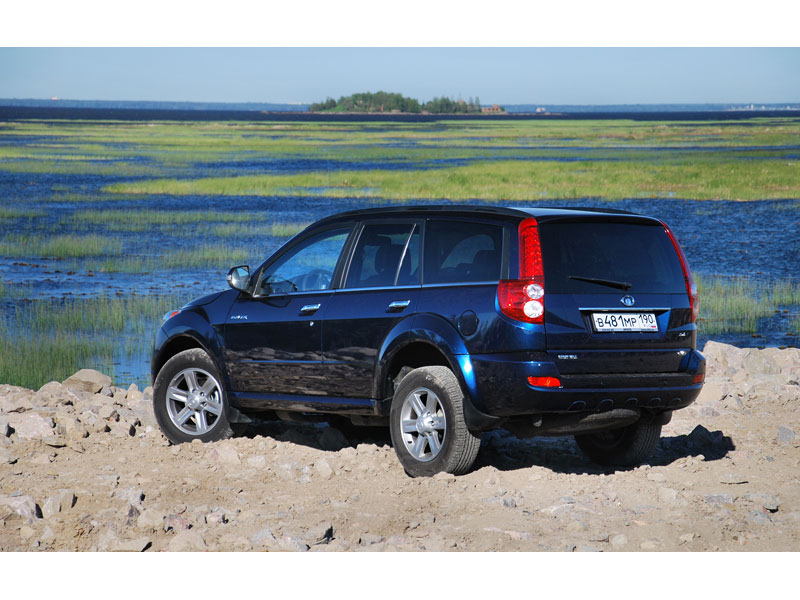
Не запутайтесь: на фото в начале статьи Hover H5, а это — «просто» Hover…
Hover Н3…
и Н3 после рестайлинга 2014 года
Основная беда кузова — коррозия.
Вот и у пятилетнего Ховера Н5, который для нас выбрал интернет-аукцион подержанных машин Автомама, уже хватает рыжих пятен и язвочек. Сколы на нежном лакокрасочном покрытии (а появляются они с незавидной легкостью) сплошь бурые — с подкраской оголившегося металла, лишенного цинковой защиты, тянуть не стоит. Первые коррозионные паучки успели поселиться на нижних кромках дверей и порогах, но еще не расползлись по крышке багажника и колесным аркам, как это часто случается через четыре—пять лет.
Сколы на нежном лакокрасочном покрытии (а появляются они с незавидной легкостью) сплошь бурые — с подкраской оголившегося металла, лишенного цинковой защиты, тянуть не стоит. Первые коррозионные паучки успели поселиться на нижних кромках дверей и порогах, но еще не расползлись по крышке багажника и колесным аркам, как это часто случается через четыре—пять лет.
Такая коррозия на порогах и нижних кромках дверей — у пятилетнего автомобиля
Такая коррозия на порогах и нижних кромках дверей — у пятилетнего автомобиля
Ржавых деталей хватает и под капотом
Ржавых деталей хватает и под капотом
А также вспучивается и шелушится «хром», мутнеет оптика, затираются стекла… Салон за 82 тысячи километров тоже изрядно поистерся. Краска на водительском сиденье и пластике дверных подлокотников — с проплешинами, заметно поношен и руль, а на ходу салон оживает поскрипываниями да побрякиваниями в недрах передней панели, спинке заднего сиденья и обшивках дверей.
• У трехлеток салон выглядит уставшим, лет на десять
• Чехол селектора «автомата» за 80 тысяч километров прохудился насквозь, но сама коробка трудится безотказно
С окрашенных пластиковых деталей стирается краска
Зато у доставшегося нам экземпляра после дождя или мойки не хлюпает вода под ногами или в багажнике — хотя уплотнители задних дверей и крышки грузового отсека на мокрое дело способны, особенно у машин российской сборки. И электрика по большей части функционирует как положено. Генератор (150 долларов) выдает зарядку, головное устройство (450 долларов) — музыку. Меж тем отказы того и другого не редкость. Разве что заклинил задний стеклоочиститель — такое как раз случается через пять—шесть лет. И не включается один из габаритов: из-за скачков напряжения в бортовой сети лампы перегорают часто — чтобы хоть как-то продлить им жизнь, заводить двигатель лучше с выключенной светотехникой.
Обивки руля и сидений начинают линять после 60 тысяч километров
Обивки руля и сидений начинают линять после 60 тысяч километров
А ведь с электрикой у Ховера случаются неприятности и посерьезней: с приборной панелью, освещением, стеклоподъемниками, «музыкой» или дворниками. Виновата «контактная болезнь»: через семь—восемь лет без периодической защитной обработки разъемы могут просто рассыпаться! Фишки не при делах? Значит, хулиганит блок управления электрооборудованием BCM (100 долларов) — в 2012 году его даже пытались перевоспитать новой прошивкой в рамках сервисной кампании, хотя это и не всегда помогало надолго.Полная версия доступна только подписчикамПодпишитесь прямо сейчас
я уже подписанHover H-3 подшипник полуоси | Festima.Ru
Насос системы подачи масла в двигатель. Выдача товара происходит в ЛЮБОМ из пунктов СДЕК в вашем городе! Если Вы не уверены подойдет ли данная деталь на Ваш автомобиль, СКИДЫВАЙТЕ ВАШ VIN-номер, наши специалисты помогут подобрать именно то, что Вам необходимо! На ВСЕ приобретенные у нас автозапчасти дается ГАРАНТИЯ! Адреса наших магазинов Вы можете увидеть в разделе КОНТАКТЫ. Подойдет для автомобилей: 80 100 A1 A3 A4 A5 A6 A7 A8 Q3 Q5 Q7 TT F20 F30 F10 E87 E36 E46 E90 E93 E28 E34 E60 E65 E38 E84 E83 E53 E70 F25 F15 X3 X5 X6 х6, Aveo Captiva Cobalt Cruze Epica Lacetti Orlando Spark Trailblazer C3 C4 C5 Jumpy Xantia Xsara Amulet Fora Tiggo Bonus Kimo Neon Pacifica Voyager Sebring Авео, Лачети, Орландо, Джапер, Круз, Эпика, Амулет , Тигго, Себринг Nexia Espero Leganza Matiz Tico Caliber Albea Bravo Doblo Ducato Grande Punto Punto (Нексиа, Нексия , Матиз , Калибр , Калибер, Албеа, Добло, Дукато, Пуно Escort EXPLORER Maverick Sierra Focus 1 Focus 2 Focus 3 C-Max Fiesta Fusion GALAXY Kuga Tourneo Connect Transit S-Max Scorpio Emgrand MK Hover Galaxy(, Эксплорер, Маверик, с Макc, Гэлакси, Мондео, Коннект, Транзит, Джилли, Ховер Фиеста, Escalade SRX Эскалейд Accent Creta Elantra EQUUS Getz i20 i30 i40 IX35 IX55 h2 Starex Matrix Solaris Sonata Sonata NF Santa Fe Verna Tucson Porter Акцент, Крета, Элантра, Джинезис, Гетц,Старекс, Солярис, соларис, Соната, Санта Фе, Туксон, Портер Accord Civic CR-V Element HR-V Fit Jazz Odyssey Pilot step Wagon Stream FX35 G25 M35 Q50 Daily Аккорд, ЦРВ , Элемент, ШРВ, Одисей, Пилот Soul Carens Carnival Cerato Ceed Magentis MG Optima MOHAVE Picanto Pro-Ceed QUORIS Sorento Sorento Prime Sephia Spectra Sportage Rio Venga соул, Церато, Оптима,Соренто, Спротейдж Freelander Discovery ES300 IS200 250 300 RX300 LX570 , RX Breez Smily X60 2 3 323 5 6 626 CX-5 CX-7 MPV Premacy TITAN 207 E-Class W123 W124 W140 W164 W166 W201 W202 W203 W205 W210 W211 W212 W221 W222 Vito W638 W639 Sprinter Benz GLK Carisma Colt Delica Galant Grandis ASX Outlander Pajero L200 Lancer 9 Lancer 10 Space Star Аутлендер, Паджеро, Лансер AD Almera N15 Almera N16 Almera G15 Cube Z10 Cube Z10 X-Trail I T30 X-Trail I T31 X-Trail I T32 Juke Note Maxima Maxima Micra K12 Murano Pathfinder Primera P10 P11 P12 Patrol Terrano Teana j31 j32 L33 Tiida Qashqai Альмера , х Траил, Жук, Мурано, Микра, Теана , Патфаиндер,Примера патрол, Теана , Террано, Кашкай Astra F H GTS G J Corsa Frontera Insignia Meriva Mokka Vectra A B C Omega Zafira Астра Фронтера Мокка Вектра Зафира Partner 107 206 207 208 306 3008 406 407 408 Panamera Clio Fluence KOLEOS Kangoo Laguna Logan Kaptur Master Megane Sandero Symbol Scenic Trafic Флюенс Клио Лагуна Каптюр Меган Сандеро Символ Istana Kyron Actyon Rexton Musso Skoda Fabia Felicia Истана Кайрон РекстонМуссо Шкода Фабиа Octavia I TOUR A5 A7 Rapid Superb Yeti Октавиа Рапид Суперб Forester Impreza Tribeca Legacy Форестер Импреза Трибека, SX4 Grand Vitara Гранд Витара Amarok Caddy Jetta Golf Passat B3 B5 B6 B7 CC Polo Амарок Жетта ТигуанТаурег Транспортер Шаран Гольф ПассатTiguan Touareg Touran Transporter T4 T5 T6 740 760 940 S40 S60 S80 XC90 Avensis Auris Carina Corolla Camry 40 50 70 Kluger Highlander Hi-Lux Surf Ipsum Toyota Land Cruiser Prado Matrix Chaser Mark Prius RAV4 Raum Venza Авенсис Карина Камри Ленд Круизер Прадо Рав 4 Марк 2 Чайзер Креста Королла Корола Корона Хайлендер Chariot Grandis, N84W, N86W, N94W, N96W Шариот Грандис) Centennial, Equus, Genesis, Kia K9, Kia Quori Ленд Крузер, Хайлюкс, Хайс, Спортейдж, Бонго, Фронетра , Монтрей, Тайгер, Рекстон, Ховер , Корандо, Паджеро, Галопер, Датусн, Террано, Навара, Патрол, Сафари Mark2, Chaser, cresta , креста, скайлайн, марк 2, Skyline, s2000, supra, супра, р35, форестер, forester, импреза, brz, impreza, stinger, стингер , гольф гт , gti , gt, GT86, GT 86, crown, кроун, альфард, авенсис, приус, aristo, аристо, бревис, brevis, caldina, калдина селика, целика, премио, цельсиор, кресида, хайс, хайлюкс сурф, ипсум, клюгер,марк х, надя, пикник, celsior, probox, ipsum, soarer , соарер , town ace, виста, виндом, ярис, примера, теана, 350z, bassara, караван , эльгранд, фуга, GT-R, juke ,лаурель, кашкай, тиида.
Выдача товара происходит в ЛЮБОМ из пунктов СДЕК в вашем городе! Если Вы не уверены подойдет ли данная деталь на Ваш автомобиль, СКИДЫВАЙТЕ ВАШ VIN-номер, наши специалисты помогут подобрать именно то, что Вам необходимо! На ВСЕ приобретенные у нас автозапчасти дается ГАРАНТИЯ! Адреса наших магазинов Вы можете увидеть в разделе КОНТАКТЫ. Подойдет для автомобилей: 80 100 A1 A3 A4 A5 A6 A7 A8 Q3 Q5 Q7 TT F20 F30 F10 E87 E36 E46 E90 E93 E28 E34 E60 E65 E38 E84 E83 E53 E70 F25 F15 X3 X5 X6 х6, Aveo Captiva Cobalt Cruze Epica Lacetti Orlando Spark Trailblazer C3 C4 C5 Jumpy Xantia Xsara Amulet Fora Tiggo Bonus Kimo Neon Pacifica Voyager Sebring Авео, Лачети, Орландо, Джапер, Круз, Эпика, Амулет , Тигго, Себринг Nexia Espero Leganza Matiz Tico Caliber Albea Bravo Doblo Ducato Grande Punto Punto (Нексиа, Нексия , Матиз , Калибр , Калибер, Албеа, Добло, Дукато, Пуно Escort EXPLORER Maverick Sierra Focus 1 Focus 2 Focus 3 C-Max Fiesta Fusion GALAXY Kuga Tourneo Connect Transit S-Max Scorpio Emgrand MK Hover Galaxy(, Эксплорер, Маверик, с Макc, Гэлакси, Мондео, Коннект, Транзит, Джилли, Ховер Фиеста, Escalade SRX Эскалейд Accent Creta Elantra EQUUS Getz i20 i30 i40 IX35 IX55 h2 Starex Matrix Solaris Sonata Sonata NF Santa Fe Verna Tucson Porter Акцент, Крета, Элантра, Джинезис, Гетц,Старекс, Солярис, соларис, Соната, Санта Фе, Туксон, Портер Accord Civic CR-V Element HR-V Fit Jazz Odyssey Pilot step Wagon Stream FX35 G25 M35 Q50 Daily Аккорд, ЦРВ , Элемент, ШРВ, Одисей, Пилот Soul Carens Carnival Cerato Ceed Magentis MG Optima MOHAVE Picanto Pro-Ceed QUORIS Sorento Sorento Prime Sephia Spectra Sportage Rio Venga соул, Церато, Оптима,Соренто, Спротейдж Freelander Discovery ES300 IS200 250 300 RX300 LX570 , RX Breez Smily X60 2 3 323 5 6 626 CX-5 CX-7 MPV Premacy TITAN 207 E-Class W123 W124 W140 W164 W166 W201 W202 W203 W205 W210 W211 W212 W221 W222 Vito W638 W639 Sprinter Benz GLK Carisma Colt Delica Galant Grandis ASX Outlander Pajero L200 Lancer 9 Lancer 10 Space Star Аутлендер, Паджеро, Лансер AD Almera N15 Almera N16 Almera G15 Cube Z10 Cube Z10 X-Trail I T30 X-Trail I T31 X-Trail I T32 Juke Note Maxima Maxima Micra K12 Murano Pathfinder Primera P10 P11 P12 Patrol Terrano Teana j31 j32 L33 Tiida Qashqai Альмера , х Траил, Жук, Мурано, Микра, Теана , Патфаиндер,Примера патрол, Теана , Террано, Кашкай Astra F H GTS G J Corsa Frontera Insignia Meriva Mokka Vectra A B C Omega Zafira Астра Фронтера Мокка Вектра Зафира Partner 107 206 207 208 306 3008 406 407 408 Panamera Clio Fluence KOLEOS Kangoo Laguna Logan Kaptur Master Megane Sandero Symbol Scenic Trafic Флюенс Клио Лагуна Каптюр Меган Сандеро Символ Istana Kyron Actyon Rexton Musso Skoda Fabia Felicia Истана Кайрон РекстонМуссо Шкода Фабиа Octavia I TOUR A5 A7 Rapid Superb Yeti Октавиа Рапид Суперб Forester Impreza Tribeca Legacy Форестер Импреза Трибека, SX4 Grand Vitara Гранд Витара Amarok Caddy Jetta Golf Passat B3 B5 B6 B7 CC Polo Амарок Жетта ТигуанТаурег Транспортер Шаран Гольф ПассатTiguan Touareg Touran Transporter T4 T5 T6 740 760 940 S40 S60 S80 XC90 Avensis Auris Carina Corolla Camry 40 50 70 Kluger Highlander Hi-Lux Surf Ipsum Toyota Land Cruiser Prado Matrix Chaser Mark Prius RAV4 Raum Venza Авенсис Карина Камри Ленд Круизер Прадо Рав 4 Марк 2 Чайзер Креста Королла Корола Корона Хайлендер Chariot Grandis, N84W, N86W, N94W, N96W Шариот Грандис) Centennial, Equus, Genesis, Kia K9, Kia Quori Ленд Крузер, Хайлюкс, Хайс, Спортейдж, Бонго, Фронетра , Монтрей, Тайгер, Рекстон, Ховер , Корандо, Паджеро, Галопер, Датусн, Террано, Навара, Патрол, Сафари Mark2, Chaser, cresta , креста, скайлайн, марк 2, Skyline, s2000, supra, супра, р35, форестер, forester, импреза, brz, impreza, stinger, стингер , гольф гт , gti , gt, GT86, GT 86, crown, кроун, альфард, авенсис, приус, aristo, аристо, бревис, brevis, caldina, калдина селика, целика, премио, цельсиор, кресида, хайс, хайлюкс сурф, ипсум, клюгер,марк х, надя, пикник, celsior, probox, ipsum, soarer , соарер , town ace, виста, виндом, ярис, примера, теана, 350z, bassara, караван , эльгранд, фуга, GT-R, juke ,лаурель, кашкай, тиида. вингроуд , грандис, лансер, монтеро спорт, делика, сх7, сх5, cx-7, cx
вингроуд , грандис, лансер, монтеро спорт, делика, сх7, сх5, cx-7, cx
Автозапчасти
CSS: переключатель при наведении курсора
Пример
Выбор и стиль ссылки при наведении на нее курсора:
а: парение
{
фон-цвет желтый;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор: hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: посещенный для стиля ссылки на посещенные страницы, и : активный селектор для стилизации активной ссылки.
Примечание: : hover ДОЛЖЕН стоять после: link и: loaded (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : парение | 4.0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор: hover работал с другими элементами, кроме элемента .
Синтаксис CSS
: hover {css декларации ;
} Демо
Другие примеры
Пример
Выбор и стиль элемента
,
и
при наведении на него курсора: p: hover, h2: hover, a: hover {
background-color: yellow;
}
Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /a: ссылка {
цвет: зеленый;
}
/ * посещенная ссылка * /
a: посещенная {
цвет: зеленый;
}
/ * наведение указателя мыши на ссылку * /
a: hover {
цвет: красный;
}
/ * выбранная ссылка * /
a: активна {
цвет: желтый;
}
Пример
Стили ссылок с разными стилями:
а. ex1: hover, a.ex1: active {
ex1: hover, a.ex1: active {цвет: красный;
}
a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент span: hover + div { Показать и скрыть раскрывающееся меню при наведении курсора мыши: ul { CSS: ссылки CSS Учебное пособие по CSS: Псевдоклассы CSS Когда я делюсь ссылкой на дизайн прототипа с клиентами, они просят меня создать эффект наведения на кнопку . Сначала растерялся, так как никогда не делал такого эффекта. После просмотра, слава богу, я получил руководство от носителя , написанное Гусом Баггермансом . На мой взгляд, этот эффект очень удобно применять в дизайне. Потому что таким образом мы можем более оживить презентацию нашей работы и более внимательно следить за тем, как пользователи будут взаимодействовать с веб-сайтом или мобильным приложением. В этой статье я поделюсь руководством по созданию кнопки наведения в Figma. Таким образом, вы можете применить этот метод в своем следующем дизайне или проекте. Чтобы создать эффект наведения кнопки в Figma, , убедитесь, что вы подготовили дизайн в первую очередь. На этот раз я приведу пример с простым дизайном, а именно кнопку подписки в поле информационного бюллетеня. Следующим шагом будет создание кнопки, цвет которой отличается от основной кнопки. Дублируйте основную кнопку, убедитесь, что вы не поместили ее в рамку. Затем измените цвет, например, здесь я сделаю его темнее, затем щелкните правой кнопкой мыши и выберите «Создать компонент» . Основная кнопка цвет : # 1589DD Вы также можете создавать компоненты с помощью сочетания клавиш: Ctrl + Alt + K Вот шаги для создания прототипа кнопки наведения эффект в Figma: Теперь вы можете попрактиковаться в этом в своем собственном дизайне. Три группы специализированных питателей нектара, охватывающих непрерывный диапазон размеров насекомых, птиц и летучих мышей, развили способность к парящему полету. Среди птиц и летучих мышей эти группы обычно состоят из мелких видов, что предполагает связь между способностью парения и размером.В этом исследовании мы установили масштабную зависимость силы парения от массы тела у летучих мышей, питающихся нектаром, глоссофагином (Phyllostomidae). Используя как стандартную, так и быструю респирометрию, мы определили скорость газообмена у Hylonycteris underwoodi (7 г) и Choeronycteris mexicana (13-18 г) во время полетов в парящем кормлении на искусственном цветке, который служил респирометрической маской для оценки метаболической мощности. CSS-анимации и переходы могут персонализировать ваш сайт и создать приятные впечатления для посетителей.Когда посетитель веб-сайта наводит курсор на анимированный элемент, например ссылку или кнопку, он может менять цвет, увеличиваться, уменьшаться, вращаться и т. Д. В зависимости от того, как вы его закодировали. Это приятно для посетителя и показывает, что ваш сайт работает. Благодаря CSS интерфейсные разработчики теперь могут создавать анимацию и переходы без JavaScript или Flash. Как анимация CSS, так и свойства перехода могут быть указаны с помощью псевдоклассов, которые определяют особое состояние элемента.Только в этом состоянии элемент изменится с одного стиля на другой. Псевдоклассы включают: Из приведенных выше псевдоклассов: hover является наиболее распространенным. В этом посте мы предоставим все, что вам нужно знать о том, как создать анимацию или переход при наведении курсора, включая некоторые примеры, которые вы можете использовать на своем веб-сайте. CSS-анимация наведения курсора возникает, когда пользователь наводит курсор на элемент, и элемент отвечает движением или другим эффектом перехода. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта. Взгляните на пример ниже.Если вы наведете курсор на div, он постепенно изменится от светло-розового до темно-розового. См. CSS-переход пера при наведении курсора от HubSpot (@hubspot) на CodePen. Хотя это похоже на анимацию, на самом деле это переход. Эти два термина часто используются как синонимы, но анимация и переходы различаются. Переходы позволяют изменять поведение и внешний вид элемента, но только при наличии триггера, например, когда пользователь наводит курсор на элемент. Анимации, с другой стороны, могут зацикливаться, повторяться в обратном направлении и переходить от начального состояния к промежуточному состоянию к конечному состоянию благодаря ключевым кадрам. Ключевые кадры указывают начало и конец анимации, а также любые промежуточные шаги между началом и концом. Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в заданный момент времени во время последовательности анимации. Давайте посмотрим на анимацию отскока ниже. Чтобы привлечь внимание посетителя вашего веб-сайта, вы можете создать эффект отскока, когда пользователь наводит курсор на элемент. Все, что вам нужно сделать, это определить некоторые свойства анимации и ключевые кадры. Мы шаг за шагом рассмотрим, как создать анимацию, позже в этом посте; а пока мы просто кратко рассмотрим этот пример. В приведенном ниже примере я помещаю div в гибкий контейнер. Таким образом, он будет отражаться только в этой определенной области контейнера и не будет перекрываться с заголовком или абзацем. Затем я определю анимацию, которая завершит отскок за две секунды и будет работать бесконечно (пока пользователь продолжает наводить курсор на div). Я также установил для него время легкость , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась. Наконец, я определю три ключевых кадра. Первый установит начальное состояние анимации. В 0% , или в первый момент последовательности анимации, элемент будет в 0 пикселей по оси Y. При 50% или на середине последовательности анимации элемент переместится на 100 пикселей вверх по оси Y.В точке 100% или в конце последовательности анимации он вернется туда, где он был начат по оси Y, завершив свой отскок. Посмотрите на результат ниже. См. «Отскок пера при наведении» Кристины Перриконе (@hubspot) на CodePen. Возможно, вы уже заметили, что невозможно создать эффект отскока с помощью свойства перехода. Это потому, что вы можете указать только начальное и конечное состояние переходного элемента, а не промежуточную точку.Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался назад по оси Y, чтобы завершить его отскок. Теперь, когда мы больше знакомы с CSS-анимацией наведения и переходами, давайте посмотрим, зачем вам тратить время и ресурсы на их создание. Использование псевдокласса: hover в CSS имеет несколько потенциальных преимуществ. Вы можете использовать его для передачи важной информации вашим посетителям. Источник изображения Некоторые веб-сайты также используют эффект наведения, поэтому дополнительная информация появляется только тогда, когда пользователь наводит курсор на элемент. В противном случае он остается скрытым. Это идеально подходит для добавления подсказок на ваш сайт, которые могут принести пользу новичкам, но раздражают более опытных пользователей. Вот пример разработчика Саши Тран. Вы также можете использовать эффект наведения, чтобы побудить посетителей совершить действие на вашем сайте. Например, увеличение размера кнопки, когда пользователь наводит на нее курсор, может помочь убедить его отправить форму, совершить покупку или выполнить любой призыв к действию, о котором говорится в кнопке.Это также может побудить их нажимать на элементы, отличные от кнопок, например значки социальных сетей. Ниже приведен пример Адама Моргана. Однако важно отметить, что псевдокласс: hover не всегда работает должным образом на сенсорных экранах. Элемент может никогда не начать свой переход или эффект анимации, когда пользователь наводит на него курсор. Или он может остановиться через мгновение после того, как пользователь наводит курсор на элемент. Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит курсор на нее, и останавливаться только после того, как пользователь наводит курсор или щелкает на другом элементе.Его поведение зависит от браузера. Поэтому вам следует убедиться, что ваш контент доступен на всех устройствах, в том числе с ограниченными или отсутствующими возможностями зависания. Это означает, что вы по-прежнему можете создавать и добавлять анимацию наведения на свой сайт, но они не должны иметь существенного значения для смысла контента или взаимодействия с пользователем. Вот как настроить CSS-анимацию наведения на элемент: Используйте свойство animation или его подсвойства для стилизации элемента. Обратите внимание, что здесь настраивается только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Чтобы фактически начать последовательность анимации и заставить элемент двигаться, вам нужно установить правило @keyframes . Свойство анимации состоит из следующих подсвойств: Ат-правило @keyframes .Объявление animation-name используется как свойство, а имя анимации — как значение свойства (например, animation-name: bounce; ). Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;) . Это то, как анимация перемещается по ключевым кадрам. Он определяет кривую скорости анимации, обеспечивая плавность изменений.Вы можете использовать предопределенные значения, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции. Время до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследовать (наследует свойство от родительского элемента). Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается, как если бы она уже воспроизводилась.Например, в animation-delay: -2s; , анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад. Это количество повторов анимации. Вы можете определить его как бесконечное , чтобы повторять анимацию бесконечно. Значения свойств следующие: число (значение по умолчанию — 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование. Устанавливает начальную точку последовательных циклов.Анимация может менять направление или сбрасываться и повторяться. Значения свойств: нормальный (воспроизведение вперед), реверс (воспроизведение назад), альтернативный (воспроизведение вперед, затем назад), альтернатива-обратный (воспроизведение назад, затем вперед), начальный и наследование. Это значения, применяемые элементом, когда анимация не воспроизводится (т.е. перед первым ключевым кадром и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применены стили), вперед (элемент сохраняет значения стиля, заданные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений. Определяет статус анимации (запущена или приостановлена). Это позволяет воспроизведенной анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, выполняется, начальное и наследование. После определения свойства анимации и дополнительных свойств необходимо настроить at-правило @keyframes . Это поможет вам установить по крайней мере два ключевых кадра, которые описывают, как анимация должна отображаться в определенных случаях во время последовательности. Чтобы обеспечить максимальную поддержку во всех браузерах, правило @keyframes должно иметь префикс поставщика, как и все остальные свойства transition и animation . Префиксы поставщиков должны выглядеть так: @ -moz-ключевые кадры @ -o-ключевые кадры @ -webkit-keyframes Примечание: предыдущие примеры не имеют префикса производителя, чтобы они выглядели как можно проще. Чтобы указать различные точки останова по ключевым кадрам, используется <процент> , где 0% является первым моментом последовательности, а 100% — последним. Две точки также можно определить по их псевдонимам от и до соответственно. Вы можете установить промежуточный момент на 50% и / или любые дополнительные точки останова, которые вам могут понадобиться. Свойства для анимации ( слева и вверху ) перечислены внутри точек останова, как показано в примере Шэя Хоу ниже. Обратите внимание, что можно анимировать только отдельные свойства. Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать от top: 0; От до внизу: 0; не сработает. Вместо этого вам нужно будет анимировать с top: 0; С по верхний: 100%; . Подобно переходам, анимацию можно записывать в сокращенном формате. Это достигается за счет использования одного свойства animation вместо нескольких объявлений. По порядку, вот как должны отображаться значения в свойстве animation : animation-name, animation-duration, animation-time-function, animation-delay, animation-iteration-count, animation-direction, animation-fill- режим и состояние воспроизведения анимации. Теперь, когда вы знаете, как создать CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас. Когда дело доходит до настройки CSS-анимации наведения, ваше воображение — предел.Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении курсора. Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта. Источник изображения Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве.Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы. Источник изображения Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице. Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Эти эффекты наведения курсора CSS помогут вашему сайту выделиться благодаря интерактивности на панели навигации. Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим побуждением к тому, чтобы они поделились вашим сайтом с другими. Источник изображения Увеличивайте, уменьшайте масштаб или используйте стиль наведения для создания эффекта увеличения изображения.Это отлично подходит для выделения определенного аспекта изображения. Источник изображения Создайте эффект переворачивания карточки, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Источник изображения Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей. Источник изображения Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице. Интерактивность — ключ к обеспечению хорошего взаимодействия с пользователем в Интернете. CSS-анимация наведения и переходы — отличный способ улучшить интерактивность вашего сайта.Они могут не только сделать ваш сайт более интересным — они также могут предоставить важную информацию вашим посетителям и побудить их к действию на вашем сайте. Три группы специалистов по кормлению нектаром, охватывающие непрерывный диапазон размеров насекомых, птиц и летучих мышей, развили способность к парящий полет.Среди птиц и летучих мышей эти группы обычно состоят из мелких видов, что предполагает связь между способностью парения и размером. В этом исследовании мы установили масштабную зависимость силы парения от массы тела у летучих мышей, питающихся нектаром, глоссофагином (Phyllostomidae). Используя как стандартную, так и быструю респирометрию, мы определили скорость газообмена у Hylonycteris underwoodi (7 г) и Choeronycteris mexicana (13–18 г) во время полетов в режиме висения на искусственном цветке, который служил респирометрической маской. для оценки метаболической энергии. Удельная потребляемая мощность (Вт кг −1 ) во время полета в режиме зависания оказалась постоянной по отношению к размеру тела (для рассматриваемых диапазонов масс), но значительно различалась ( P <0,001) между группами. Средние значения по группе составляли 393 Вт кг -1 (бабочки-сфинги), 261 Вт кг -1 (колибри) и 159 Вт кг -1 (летучие мыши-глоссофагины).Таким образом, летучие мыши-глоссофагины расходуют наименьшую метаболическую мощность на единицу массы тела, поддерживаемую во время полета в режиме зависания. При потребляемой метаболической мощности 1,1 Вт летучая мышь-глоссофагин может генерировать подъемную силу, необходимую для уравновешивания 7 г силы тяжести, тогда как колибри может выдерживать 4 г, а моль — только 3 г массы тела при том же количестве метаболической энергии. Эти различия в потребляемой мощности не были полностью объяснены различиями в наведенной выходной мощности, оцененными по теории импульсной струи Рэнкина-Фруда. Ховерборд Mattel, которым управляет Марти МакФлай. Ховерборд в 2015 году был переоборудован в парящую доску транспортным средством, похожим на скейтборд. Ховербордов были произведены в 2015 году разными компаниями для всех возрастных категорий.Компания Mattel сделала розовые и оранжевые модели с ручками для маленьких детей. Другие компании сделали более агрессивные доски, которые использовались бандами в некоторых случаях, включая серию No Tech, Rising Sun, Question Mark и Pit Bull, ракетную доску с тремя насадками для других райдеров на аналогичных досках. Ховерборды в принципе работали аналогично скейтбордам в том смысле, что им требовался импульс со стороны райдера, и большинство из них становилось бесполезным на местности, не подходящей для них, т. У пруда на площади Здания суда была табличка с четким текстом: NO HOVERBOARDING . Грифф Таннен и его банда предположительно также были обвинены в нарушении этого местного постановления, а также в нанесении серьезного ущерба фасаду здания суда Хилл-Вэлли, в которое они врезались прямо во время преследования Марти на ховерборде. Согласно колонке Newsline на первой странице номера USA Today от 22 октября 2015 г. [1] , у звезды музыкального видео бордер-колли по имени Мэдди, которая умела кататься на ховерборде, была своя собственная. часовой телевизионный специальный выпуск на Canine Sports Network в тот вечер.В рубрике также было объявлено, что в 2016 году ховерборды будут «легче и тоньше», но они все равно не будут работать на воде. Ховерборд останавливается над водой. Анимационный сериал. И, конечно же, Энакин надрывал Себульбу задницу в один из самых запоминающихся моментов отвратительных приквелов «Звездных войн». На самом деле лицензионная игра для Nintendo 64 «Episode I: Racer», далеко не дрянная прибыль, которую можно было ожидать, составляла И, конечно же, Энакин надрывал Себульбу задницу в один из самых запоминающихся моментов отвратительных приквелов «Звездных войн». На самом деле лицензионная игра для Nintendo 64 «Episode I: Racer», далекая от дрянной прибыли, которую можно было бы ожидать, была законно отличной для своего времени и, вполне возможно, моей самой любимой гоночной игрой за всю историю. Материал, на котором опирается Мэтью Рейли, больше связан с реальным спортом, но он, безусловно, извлекает выгоду из таких компьютерных махинаций, и это идеальное совпадение.В любом случае его книги — это динамичные, кинетические аттракционы, так почему бы не написать книгу о динамичных, кинетических аттракционах? И почему бы не сделать нашу прекрасную австралийскую сельскую местность основным местом действия (наряду с Италией и Нью-Йорком), а несколько смелых австралийских детей хотя бы раз стать звездами? Если бы эта книга существовала, когда мне было двенадцать, я бы практически влюбился в нее. Все поля YA отмечены. Отважные и одаренные, но находящиеся в невыгодном положении андердоги Гриффиндора борются за славу против богатых, подлых и агрессивных слизеринцев.Им удается делать феноменально крутые вещи и в процессе становиться всемирно известными. Главный герой впервые сталкивается с романтикой и предательством. Такие вещи. Рейли преуспел в создании будущей системы спортивных лиг, которая сразу становится знакомой и представляет собой смесь концепций из Формулы-1, велоспорта, тенниса, гольфа и так далее. Похоже, никого не слишком беспокоят подростки (или малолетние подростки в случае «Bug Chaser»), мчащиеся со скоростью 800 км / ч на корабле на воздушной подушке с ограниченными функциями безопасности.И это почти смехотворно, как часто они саботируются способами, равносильными покушениям на убийство. Плюс инженерные аспекты совершенно фантастичны в подходящей для видеоигр манере. Подводные машины заставили айсберги столкнуться вместе? Давай же. О, и любящие поклоны легендам австралийского спорта Стивену Брэдбери, Питеру Броку и Марку Скайфу тоже приятно. Жалко, что Рейли не хватает женских персонажей, по крайней мере, он был на этом этапе своей карьеры, когда ему было около 30.Он явно пытается, но никто не сомневается, что они читают молодого писателя-мужчину с неловкими упоминаниями о грудастости несовершеннолетних персонажей. Почему-то попытки изобразить девушек, борющихся с сексизмом в автоспорте, только усугубляют ситуацию.
дисплей: нет;
}
display: block;
} Пример
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover {background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
справочная информация: # 555;
дисплей: блочный;
}
ul li ul li a {display: block! Important;}
ul li ul li: hover {background: # 666;} Связанные страницы
Учебник
Создание эффекта наведения кнопки в Figma | автор: Кевин Эфе
 Таким образом они могут узнать, насколько прямое взаимодействие происходит, когда пользователь наводит курсор на одну из кнопок на веб-сайте.
Таким образом они могут узнать, насколько прямое взаимодействие происходит, когда пользователь наводит курсор на одну из кнопок на веб-сайте.
Вторая кнопка: # 0C171F Надеюсь, это может быть полезно и поможет вам в разработке UI / UX.
Надеюсь, это может быть полезно и поможет вам в разработке UI / UX. Энергетическая стоимость полета в зависании у летучих мышей, питающихся нектаром (Phyllostomidae: Glossophaginae), и ее масштабирование у бабочек, птиц и летучих мышей
 Вход. Скорость поглощения O2 (VO2) в мл · г-1 · ч-1 (и расчетная потребляемая мощность) составляла 27.3 (1,12 Вт или 160 Вт кг-1) у 7 г Hylonycteris и 27,3 (2,63 Вт или 160 Вт кг-1) у 16,5 г Choeronycteris и, таким образом, согласуется с измерениями у Glossophaga soricina 11,9 г (158 Вт кг-1). , Зима 1998 г.). VO2 в начале зависания также использовался для оценки мощности во время прямого полета, потому что после перехода от горизонтального полета к парящему курсу газообменные курсы первоначально все еще отражают прямые скорости полета. VO2 во время коротких событий зависания (<1,5 с) составлял 19,0 мл г-1 ч-1 (1,8 Вт) у Choeronycteris весом 16 г, что незначительно отличалось от предыдущей косвенной оценки стоимости горизонтального полета вперед (2.1 W, Winter and von Helversen 1998). По нашим оценкам, потребляемая мощность во время полета в режиме зависания Ph (Вт) увеличивалась с увеличением массы тела M (кг) в пределах 13-18 г. Choeronycteris (n = 4) как Ph = 3544 (+/- 2057 SE) M1,76 (+ / - 0,21 SE) и между различными видами летучих мышей-глоссофагинов (n = 3) как Ph = 128 (+/- 2,4 SE) M0,95 (+/- 0,034 SE).
Вход. Скорость поглощения O2 (VO2) в мл · г-1 · ч-1 (и расчетная потребляемая мощность) составляла 27.3 (1,12 Вт или 160 Вт кг-1) у 7 г Hylonycteris и 27,3 (2,63 Вт или 160 Вт кг-1) у 16,5 г Choeronycteris и, таким образом, согласуется с измерениями у Glossophaga soricina 11,9 г (158 Вт кг-1). , Зима 1998 г.). VO2 в начале зависания также использовался для оценки мощности во время прямого полета, потому что после перехода от горизонтального полета к парящему курсу газообменные курсы первоначально все еще отражают прямые скорости полета. VO2 во время коротких событий зависания (<1,5 с) составлял 19,0 мл г-1 ч-1 (1,8 Вт) у Choeronycteris весом 16 г, что незначительно отличалось от предыдущей косвенной оценки стоимости горизонтального полета вперед (2.1 W, Winter and von Helversen 1998). По нашим оценкам, потребляемая мощность во время полета в режиме зависания Ph (Вт) увеличивалась с увеличением массы тела M (кг) в пределах 13-18 г. Choeronycteris (n = 4) как Ph = 3544 (+/- 2057 SE) M1,76 (+ / - 0,21 SE) и между различными видами летучих мышей-глоссофагинов (n = 3) как Ph = 128 (+/- 2,4 SE) M0,95 (+/- 0,034 SE). Наклоны трех функций масштабирования для мощности полета (зависание, горизонтальный полет вперед на средней скорости и субмаксимальная мощность полета) показывают, что: 1. Соотношение между мощностью полета и скоростью полета может изменяться в зависимости от массы тела летучих мышей массой 6-30 г из J- к U-образной кривой.2. Метаболические ограничения (мощность полета в зависании равна максимальной мощности полета) могут влиять на верхний предел размера 30-35 г для этой группы специалистов по цветам. Удельная потребляемая мощность (Вт · кг-1) во время полета в режиме зависания оказалась постоянной по отношению к размеру тела (для рассматриваемых диапазонов масс), но значительно различалась (P <0,001) между группами. Средние значения по группе составляли 393 Вт / кг (бабочки-сфинги), 261 Вт / кг (колибри) и 159 Вт / кг (летучие мыши-глоссофагины). Таким образом, летучие мыши-глоссофагины расходуют наименьшую метаболическую мощность на единицу массы тела, поддерживаемую во время полета в режиме зависания.
Наклоны трех функций масштабирования для мощности полета (зависание, горизонтальный полет вперед на средней скорости и субмаксимальная мощность полета) показывают, что: 1. Соотношение между мощностью полета и скоростью полета может изменяться в зависимости от массы тела летучих мышей массой 6-30 г из J- к U-образной кривой.2. Метаболические ограничения (мощность полета в зависании равна максимальной мощности полета) могут влиять на верхний предел размера 30-35 г для этой группы специалистов по цветам. Удельная потребляемая мощность (Вт · кг-1) во время полета в режиме зависания оказалась постоянной по отношению к размеру тела (для рассматриваемых диапазонов масс), но значительно различалась (P <0,001) между группами. Средние значения по группе составляли 393 Вт / кг (бабочки-сфинги), 261 Вт / кг (колибри) и 159 Вт / кг (летучие мыши-глоссофагины). Таким образом, летучие мыши-глоссофагины расходуют наименьшую метаболическую мощность на единицу массы тела, поддерживаемую во время полета в режиме зависания. При потребляемой метаболической мощности 1,1 Вт летучая мышь-глоссофагин может генерировать подъемную силу, необходимую для уравновешивания 7 г силы тяжести, тогда как колибри может поддерживать 4 г, а бабочка-сфинкс — только 3 г массы тела при том же количестве метаболической энергии. Эти различия в потребляемой мощности не были полностью объяснены различиями в наведенной выходной мощности, оцененными по теории импульсной струи Рэнкина-Фруда.
При потребляемой метаболической мощности 1,1 Вт летучая мышь-глоссофагин может генерировать подъемную силу, необходимую для уравновешивания 7 г силы тяжести, тогда как колибри может поддерживать 4 г, а бабочка-сфинкс — только 3 г массы тела при том же количестве метаболической энергии. Эти различия в потребляемой мощности не были полностью объяснены различиями в наведенной выходной мощности, оцененными по теории импульсной струи Рэнкина-Фруда. Что такое CSS-анимация при наведении курсора и как ее использовать?
 Это означает, что создание такой интерактивности стало проще и дешевле, чем раньше.
Это означает, что создание такой интерактивности стало проще и дешевле, чем раньше.
Что такое CSS-анимация наведения?
 После срабатывания переходы могут перемещаться только из начального состояния в конечное.Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз.
После срабатывания переходы могут перемещаться только из начального состояния в конечное.Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз. Отскок при наведении


Как использовать CSS при наведении
 Например, многие веб-сайты добавляют эффект наведения курсора на свои ссылки, чтобы выделить их среди другого текста на своем сайте.
Например, многие веб-сайты добавляют эффект наведения курсора на свои ссылки, чтобы выделить их среди другого текста на своем сайте.
Как создать анимацию наведения курсора CSS
1.
 Настройте свойство анимации.
Настройте свойство анимации. 2. Определите подсвойства свойства анимации.


 ), начальный и наследуемый.
), начальный и наследуемый. 3. Используйте ключевые кадры для определения последовательности CSS-анимации при наведении курсора.


4. Используйте сокращение CSS Hover Animation.
Примеры анимации наведения курсора CSS
 Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации. 1. Sass Hover Effects
2. Эффекты при наведении курсора на кнопку
3. CSS-эффекты при наведении курсора на изображение
 Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают. 4. Эффекты при наведении курсора на творческое меню
5. Эффект наведения значков социальных сетей
6. Анимация масштабирования при наведении курсора
7. Переворот анимации при наведении курсора
 Это отлично подходит для страницы профиля контактов, на которой представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
Это отлично подходит для страницы профиля контактов, на которой представлены ваши сотрудники или различных клиентов, которых вы поддерживаете. 8. Поворот анимации при наведении курсора
9. Пауза анимации при наведении курсора
Добавление анимации наведения на ваш веб-сайт
 Лучшая часть: вам нужно только немного знать HTML и CSS, чтобы их создавать.
Лучшая часть: вам нужно только немного знать HTML и CSS, чтобы их создавать. Энергетическая стоимость парящего полета у летучих мышей, питающихся нектаром (Phyllostomidae: Glossophaginae), и ее масштабирование у бабочек, птиц и летучих мышей
 Скорость поглощения O 2 ( V˙ o2 ) в мл г −1 час −1 (и производная потребляемая мощность) было 27,3 (1,12 Вт или 160 Вт кг −1 ) в 7-граммовом Hylonycteris и 27,3 (2,63 Вт или 160 Вт). Вт кг -1 ) в 16,5-граммовом Choeronycteris и, таким образом, согласуется с измерениями в 11,9-граммовом Glossophagasoricina (158 Вт кг -1 , зима 1998). V˙ o2 в начале зависания также использовалось для оценки мощности во время прямого полета, потому что после перехода от горизонтального полета к парящему полету курсы обмена газа первоначально все еще отражают скорость прямого полета. V˙ o2 во время коротких периодов зависания (<1,5 с) было 19,0 мл g −1 h −1 (1,8 Вт) в 16-g Choeronycteris , что существенно не отличалось от предыдущей косвенной оценки стоимость горизонтального прямого полета (2,1 Вт, Винтер и фон Хелверсен, 1998 г.
Скорость поглощения O 2 ( V˙ o2 ) в мл г −1 час −1 (и производная потребляемая мощность) было 27,3 (1,12 Вт или 160 Вт кг −1 ) в 7-граммовом Hylonycteris и 27,3 (2,63 Вт или 160 Вт). Вт кг -1 ) в 16,5-граммовом Choeronycteris и, таким образом, согласуется с измерениями в 11,9-граммовом Glossophagasoricina (158 Вт кг -1 , зима 1998). V˙ o2 в начале зависания также использовалось для оценки мощности во время прямого полета, потому что после перехода от горизонтального полета к парящему полету курсы обмена газа первоначально все еще отражают скорость прямого полета. V˙ o2 во время коротких периодов зависания (<1,5 с) было 19,0 мл g −1 h −1 (1,8 Вт) в 16-g Choeronycteris , что существенно не отличалось от предыдущей косвенной оценки стоимость горизонтального прямого полета (2,1 Вт, Винтер и фон Хелверсен, 1998 г. ). По нашим оценкам, потребляемая мощность во время полета в режиме зависания P ч (W) увеличивается с массой тела M (кг) в пределах 13–18 г Choeronycteris ( n = 4) как P ч = 3544 (± 2057 SE) M 1.76 (± 0,21 SE) и между разными видами летучих мышей-глоссофагинов ( n = 3) как P ч = 128 (± 2,4 SE) M 0,95 (± 0,034 SE) . Наклоны трех функций масштабирования для мощности полета (зависание, горизонтальный полет вперед с промежуточной скоростью и субмаксимальная мощность полета) показывают, что: 1. Соотношение между мощностью полета и скоростью полета может изменяться в зависимости от массы тела летучих мышей массой 6–30 г из J- к U-образной кривой.2. Метаболические ограничения (мощность полета при зависании равна максимальной мощности полета) могут влиять на верхний предел размера 30–35 г для этой группы специалистов по цветам.
). По нашим оценкам, потребляемая мощность во время полета в режиме зависания P ч (W) увеличивается с массой тела M (кг) в пределах 13–18 г Choeronycteris ( n = 4) как P ч = 3544 (± 2057 SE) M 1.76 (± 0,21 SE) и между разными видами летучих мышей-глоссофагинов ( n = 3) как P ч = 128 (± 2,4 SE) M 0,95 (± 0,034 SE) . Наклоны трех функций масштабирования для мощности полета (зависание, горизонтальный полет вперед с промежуточной скоростью и субмаксимальная мощность полета) показывают, что: 1. Соотношение между мощностью полета и скоростью полета может изменяться в зависимости от массы тела летучих мышей массой 6–30 г из J- к U-образной кривой.2. Метаболические ограничения (мощность полета при зависании равна максимальной мощности полета) могут влиять на верхний предел размера 30–35 г для этой группы специалистов по цветам.

Ховерборд | Futurepedia | Фэндом
История
 Е.вода, лед и другие поверхности с низким сцеплением, за исключением более мощной модели Pit Bull.
Е.вода, лед и другие поверхности с низким сцеплением, за исключением более мощной модели Pit Bull. Модели
За кадром
 »
» машина времени, на которой он прибыл на старт шоу.
машина времени, на которой он прибыл на старт шоу. Актуальность
 [5] Ожидалось, что первые десять спонсоров кампании, пообещавшие не менее 10 000 долларов, получат один из первых серийных ховербордов год спустя, 21 октября 2015 года; та же дата, что и погоня на ховерборде в году назад в будущее, часть II . К концу кампании Kickstarter 15 декабря 2014 года проект был успешно профинансирован, и было объявлено, что более чем вдвое превышена первоначальная цель проекта в размере 250 000 долларов.
[5] Ожидалось, что первые десять спонсоров кампании, пообещавшие не менее 10 000 долларов, получат один из первых серийных ховербордов год спустя, 21 октября 2015 года; та же дата, что и погоня на ховерборде в году назад в будущее, часть II . К концу кампании Kickstarter 15 декабря 2014 года проект был успешно профинансирован, и было объявлено, что более чем вдвое превышена первоначальная цель проекта в размере 250 000 долларов.
Появления
Список литературы
Внешние ссылки
Hover Car Racer (Hover Car Racer, # 1-3) Мэтью Рейли
В течение короткого, славного периода в конце 90-х гонки на парящих автомобилях были в моде. У PlayStation был Wipeout, у Nintendo был F-Zero (и Wipeout 64, если подумать).Было много похожих игр, таких как AeroGauge, Extreme-G и Rollcage.
У PlayStation был Wipeout, у Nintendo был F-Zero (и Wipeout 64, если подумать).Было много похожих игр, таких как AeroGauge, Extreme-G и Rollcage.
 Я говорю скорее знакомо, чем правдоподобно. Правдоподобие здесь не в приоритете, что нормально для бегства от действительности.
Я говорю скорее знакомо, чем правдоподобно. Правдоподобие здесь не в приоритете, что нормально для бегства от действительности.
